记录编译Nuxt项目遇到的问题
转载自:https://blog.csdn.net/qq_25199473/article/details/146239806
最近需要开发一个项目,由于比较简单于是想到了使用nuxt进行开发,第一次用,没想到那么多坑,记录一下nuxt和prisma编译遇到的问题".prisma" is not a valid package name:
ERROR TypeError [ERR_INVALID_MODULE_SPECIFIER]: Invalid module ".prisma" is not a valid package name imported from D:\app\node_modules\@prisma\client\default.js
错误类型错误 [ERR_INVALID_MODULE_SPECIFIER]:无效的模块“.prisma”不是从 D:\app\node_modules\@prisma\client\ 导入的有效包名称 default.js
ERROR Invalid module ".prisma" is not a valid package name imported from D:\app\node_modules\@prisma\client\default.js 具体原因应该是nuxt解析的问题,这个问题解决很简单,但是网上基本上找不到答案(都是让你去改nuxt.config.ts里面的内容,那基本上不管用):
1、首先去prisma/schema.prisma,修改里面的文件,这一步必须要安装vscode的插件Prisma:

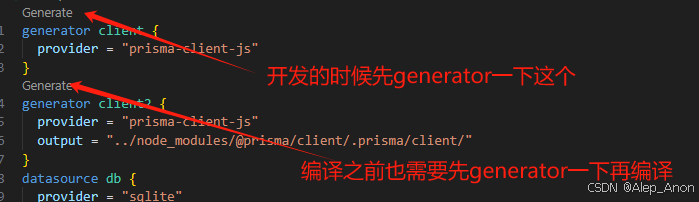
//这个client应该作为dev环境使用,记得在yarn run dev 之前先generator一下
generator client {
provider = "prisma-client-js"
}
//clinet2作为production环境使用,generator后会输出到prisma-client到node_modules/@prisma/client下面去,方便后面调用
generator client2 {
provider = "prisma-client-js"
output = "../node_modules/@prisma/client/.prisma/client/"
1、找到node_modules\@prisma\client\default.js,修改文件内容:
module.exports = {
//...require('.prisma/client/default') //这是原来的代码
/**
* 如果schema.prisma按照上一步设置好,
* 那么在编译的时候就会在node_modules/@prisma/client/.prisma/client/下生成一个.prisma目录,
* 此时在前面添加./,然后再重新编译即可解决问题!
*/
...require('./.prisma/client/default'),
}这两步完成之后重新编译即可解决问题!
版权申明
本文系作者 @Mr.Yang 原创发布在果皮皮站点。未经许可,禁止转载。

暂无评论数据